CLIET
Olivia | LIVDAPP.com
ROLE
UX | UI
DURATION
12 Weeks
TEAM
6
SKILLS
Visual design
Wireframing
Prototyping
User interviews
usability testing
Problem
"Corporate employees face difficulty in accessing and using work perks, benefits, and discounts, resulting in frustration and ineffective utilization based on their lifestyle."
Solution
Based on user inputs and painpoints, I Designed a mobile app where employees can customize to suit their taste and lifestyle, and allowing users to redeem rewards with or without sufficient points.

Project Summary
How it all started
This is my first live project and working with a real client to solve the problem they wanted to solve for their users. York university introduced us to the clients.
LIVD is a startupcompany who was trying to venture to B2B from B2C.
Originally LIVD was a B2C marketplace app making beauty services more accessible.
The marketplace app connected consumers with nearby Artist’s offering on-demand beauty. The CEO of LIVD Olivia wanted our team to evaluate the current app and provide recommendations for best onboarding experience for their new venture in B2B.
CHANGE OF PLANS
Business goal shifted from B2C to B2B
Change of plan.
A new mobile app for Lifestyle Benefits for the Modern Workforce!
My Role
-
UX Design
-
Rapid prototyping
-
Usability Testing and Evaluation
-
Hi-fi wireframes and prototyping
Timeline
3 Months
Oct 2022- Dec 2022
Tools Used
Figma
Canva
Useberry
Main Design Solutions

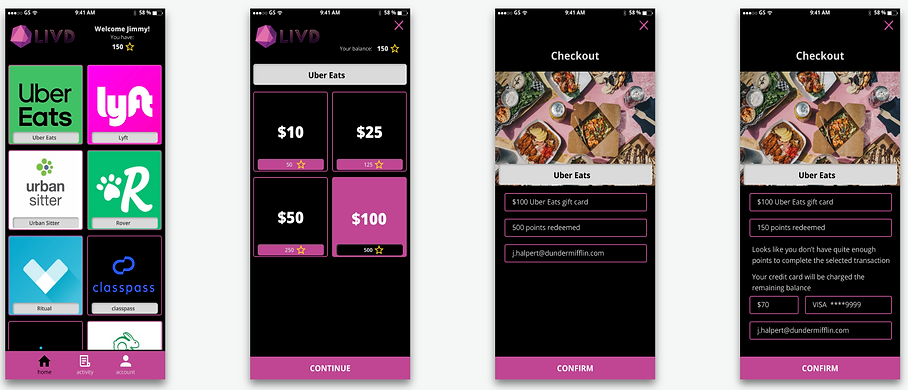
Onboarding Quiz- to customize to individuals taste and lifestyle

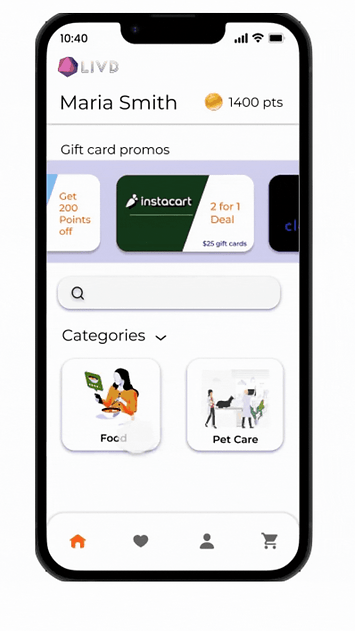
Redemption using available points

Redemption using credit card for insufficient points
MY DESIGN PROCESS
01.EXPLORE
Understand problem space.
Define problem statement
Define project goals
02.RESEARCH
User interviews
Journey map
Affinity mapping
03.DESIGN
Divergent design ideas Sketches
Wireframes
Prototypes
04.EVALUATE
User Testing
Design recommendations
02. RESEARCH
We embarked on the journey to understand the rewards redemption space as well as corporate discounts and perks offered by employers.
We leveraged qualitative research to understand points/rewards redemption flows within existing apps.
Spoke to potential users directly through one-on-one user interviews.
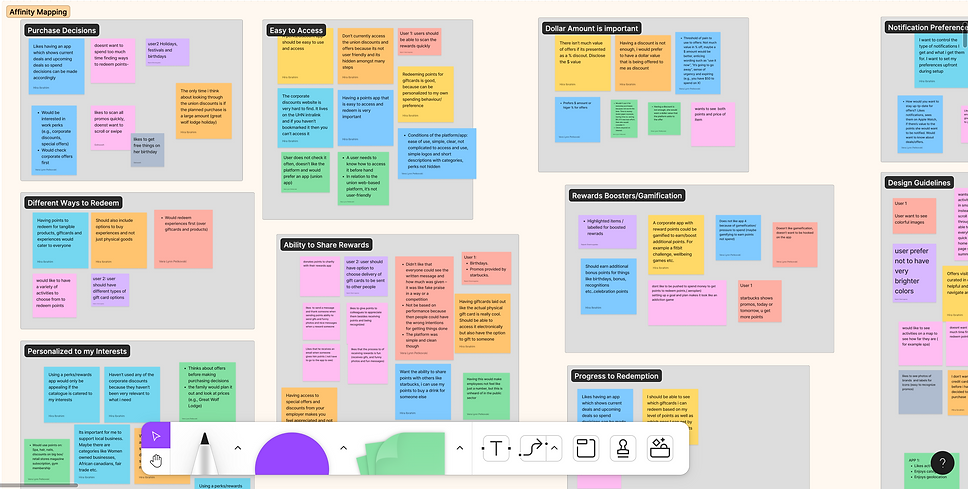
The data was then collected and synthesized using affinity
mapping. The emerging themes allowed the team to craft insights and potential solution directions for the LIVD app.
Secondary Research
We conducted a competitive analysis, focusing on competitors in the employee benefits space.
During this process, we:
-
Assessed visual look and feel of competitor platforms/apps
-
Reviewed competitor platforms/apps and their redemption flow
-
Highlighted strengths and weaknesses of competitor platforms/apps
-
Uncovered potential opportunities in the marketplace
-
Gained insights on appropriate visual direction
and how to stand apart from competitors
Primary Research
User Interviews
We conducted in-person individual interviews with potential users with the aim to understand their mental models and expectations when it comes to benefits provided by their employer in the context of a well being/perks app.
We interviewed Individuals across various demographics to get a baseline read of the services and associated value offered on LIVD.
The research focused on the following key areas:
01. Understand employees' perspectives on well-being benefits and their motivation to use them/receive them.
02. Uncover pain points or barriers
to using services like this and potential ways to overcome them.
03. Explore features users find desirable in relation to ways they can earn and redeem credits.
Some quotes from users regarding rewards apps
01.
Small business owner and freelance photographer living in California.
“Having access to special offers and discounts from your employer makes you feel appreciated and not just a number.”
02.
Kindergarten teacher, small business owner, and Instagram Influencer.
“Haven’t used any of the corporate discounts because they haven’t been very relevant to what I need.”
03.
Product Manager working for an innovation team creating web apps.
“Have access to corporate discounts based on partnerships with big companies (car rental, stationary etc.)”
04.
Business consultant at a small business accelerator.
“I should be able to see which gift I can redeem based on my level of points as well as such ones I can get by saving additional points.”
Analysis
Key Insights

User Journey map

Affinity mapping

Unique Value proposition
Based upon insights gathered from the research phase of the project, our team applied relevant information to collaboratively create LIVD’s lean canvas. we conducted a collaborative working session with LIVD to fill in any gaps and we then implemented relevant learnings into the layout and design of LIVD’s in-app redemption user flow. Finally, we developed (17) low-fidelity sketches, inspired by brainstorming sessions, to bring LIVD’s redemption flow to life.

03. DESIGN
Ideation
Based on the key insights and pain points derived from the user research, we started iterating various versions of an application with diverse features.
This helped me with ways towards solving the problem at hand. After zeroing in on the top three user pain points we began sketching and we I presented our ideas to the client for final approval before proceeding with the Hi fi mockups and prototyping.
we conducted a crazy 8's session to come up with diversified ideas focussing on the user points redemption flow and customization option for the app. Then we proceeded with the sketching low fidelity wireframes.

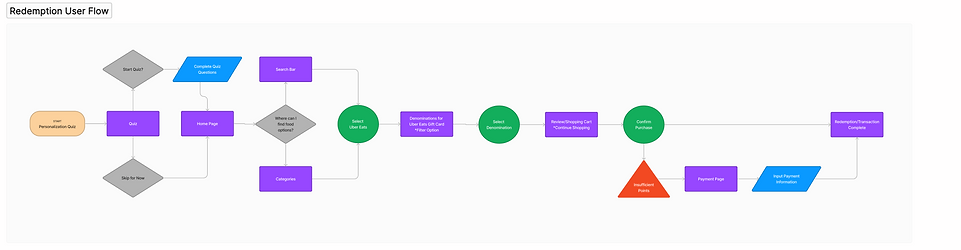
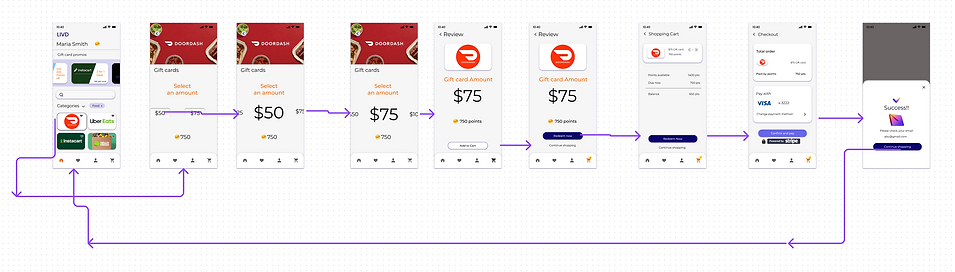
User task flow -Rewards Redemption flow



Then we showed different concept screens for client's approval. In accordance with LIVD’s direction, we further developed the initial concept sketches.
Concept Sketch selection

UI Style Guide

In accordance with LIVD’s direction, we created a Style guide with primary and secondary colors and typography and developed the initial hi-fi wireframes.
Concept Selection

Once the Hifi wireframes were designed, the client LIVD chose the best design from the 4 concept designs.
04. EVALUATION
USABILITY TESTING
We used the Hifi wireframe mockups for a remote moderated user testing session using software -"USEBERRY", due to time constraints we went ahead with Hifi wireframes to conduct user testings.




User task flow 1
User task flow 2

User task flow 3

Usability test Summary
Few insights that came out of usability testing were -
1. The wording "redeem" created some confusions among some users.
2. The add new payment method was confusing to users
3. some screens looks a bit disorganized.
Almost all 3 users were able to successfully complete the task
KEY FINDINGS



Iterative Design
Based on the feedback received from moderated user testing sessions we incorporated the design improvements to the app and final Hifi prototype was shared with the client and client was really happy with how the final design has come out
Original Design

Final Design

.png)
